I wanted to provide a few simple screen shots of the HTML5 engine that powers ZRogue. This project has been a hobby of mine for a couple of weeks.
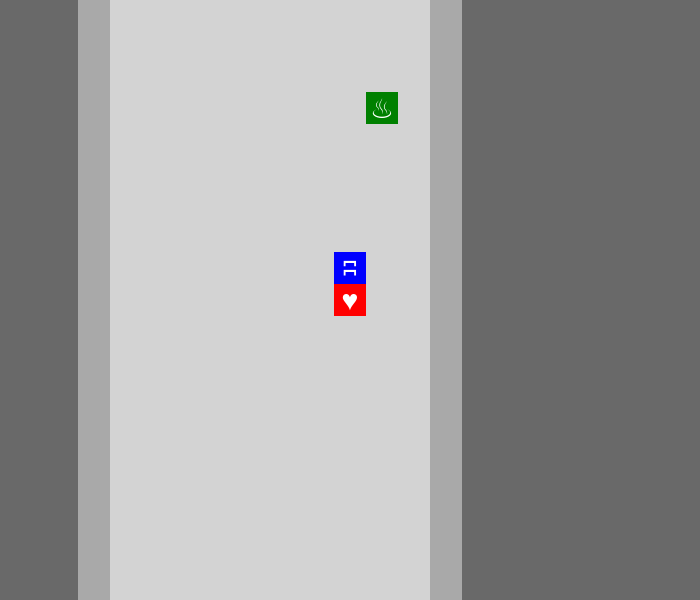
First of all, I'm going for a very simple design with primary colors. I'm sure that will have to adjust later, yet for now I find it striking. The engine renders unicode characters in a 32x32 colored tile. The player character is represented as red, and the enemy is blue. Items are a bright green. Walls, floors, and space are different shades of grey. The unicode characters are just place holders, although there is a very helpful online unicode viewer, called UniView. Here is an enemy attacking me while I'm stuck in a narrow room.

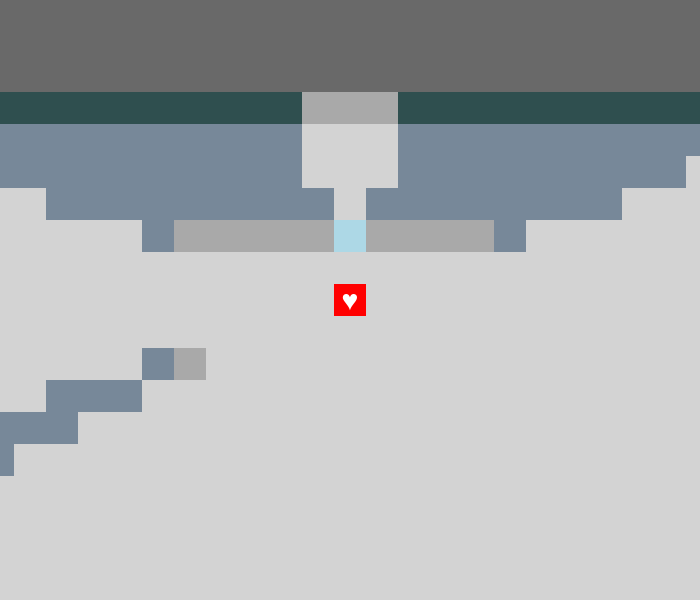
There is full support for shadows, and having your vision recede into the distance. As you can see I'm staring through a window, and there is a column to the south west of me. Also, the slate colored grey is explaining my memory of the layout, thus fully supporting remembered locations.

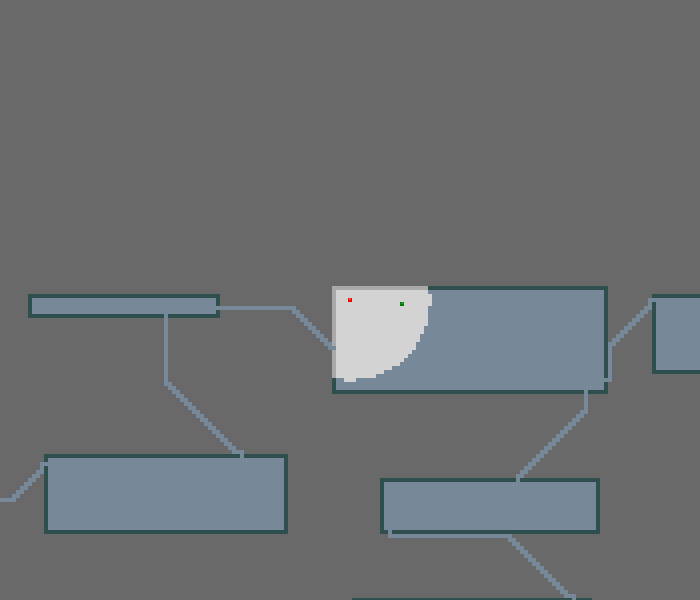
Finally, you can at any point zoom out and get a big picture view of a station. Here you can see a few explored rooms and the hallways that connect them.

That's it for an overview for now. I would like to talk about the technology behind the rendering and placement on-screen in a future post. It is an HTML5 Canvas based implementation written from scratch. I look forward to sharing more.